[fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][fusion_text]¿Qué formato escoger para tus archivos?
Las imágenes digitales llenan nuestras bandejas de entrada, ocupan espacio en nuestro disco duro y toman tiempo al cargar una página web. Existen diferentes tipos de imágenes, por lo que debemos tomar en cuenta con cuál trabajar según sea el caso.
JPEG o JPG.
Este formato significa grupo conjunto de expertos en fotografía y se creó en 1986. Su algoritmo de compresión es muy complejo, del 60% al 75% normalmente es óptima para una página web. Se debe usar cuando un archivo pequeño es más importante que una alta calidad. Puede mostrar millones de colores y usa un formato de 16 bits. Este formato trabaja sobre los detalles de luz y sombras así que a veces sacrifica algunos detalles de color para ahorrar espacio. Es compatible con PC y Mac, es el formato estándar para la mayoría de las cámaras.
¿entonces en qué casos usarlo?
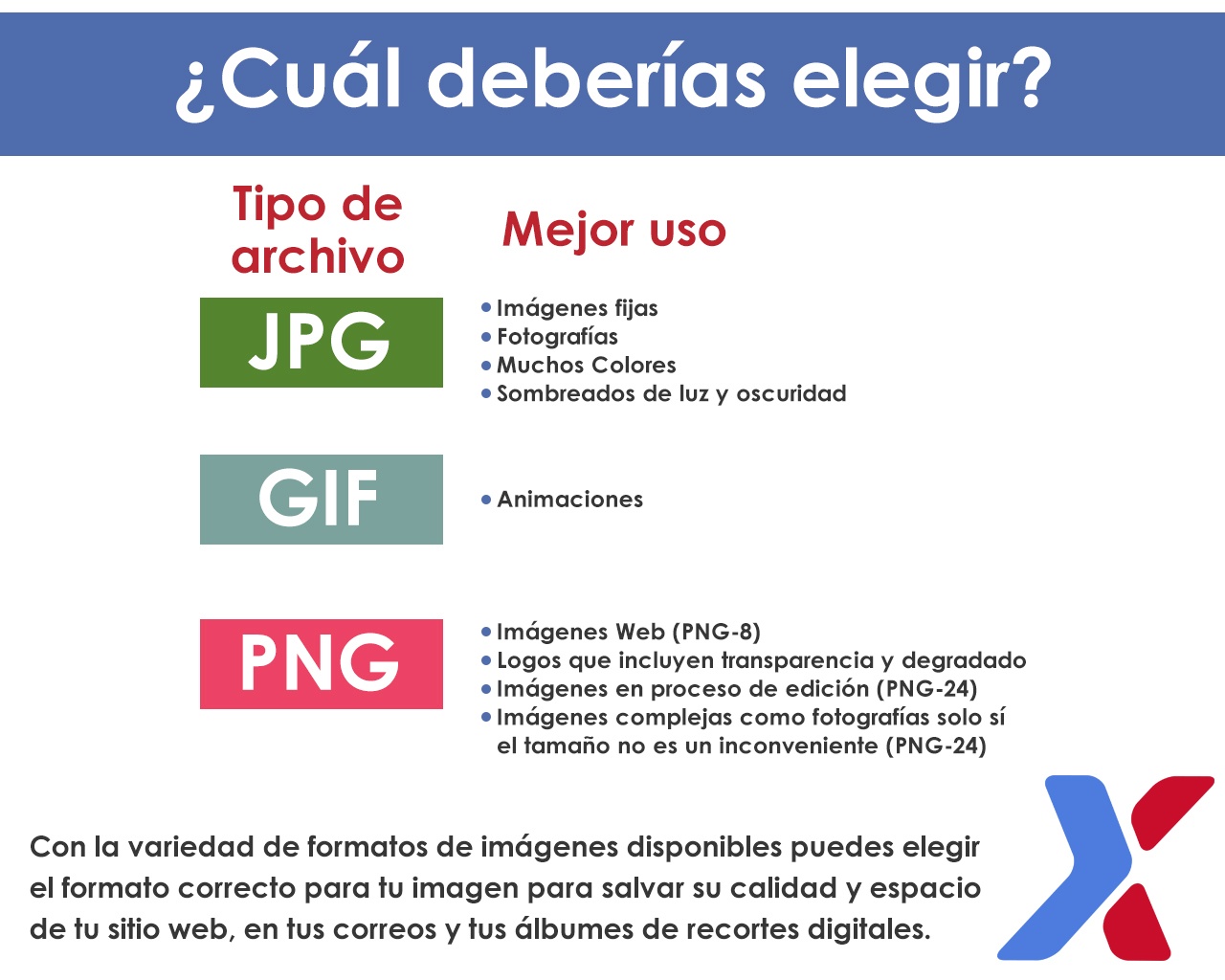
Únicamente imágenes.
Imágenes reales del mundo como fotografías.
Coloridos complejos.
Sombreado de luz y oscuridad.
GIF.
Creado en 1987 para transferir imágenes rápido a través de conexiones lentas, significa formato de intercambio de gráficos. Este formato usa 256 colores indexados, al momento de guardar un archivo se puede previsualizar en una baja calidad pero el producto final es una versión mejorada. Permite tener transparencia de un bit, puede ser una imagen animada. Su compresión es sin pérdidas. Menos colores significa que los archivos son más pequeños que un JPEG y no se pierde la información.
¿entonces en qué casos usarlo?
Gráficos web con pocos colores.
Íconos pequeños.
Animaciones.
Imágenes simples. (Dibujos lineales, bordes de un solo color, caricaturas simples.)
PNG.
Diseñado a mediados de 1990 como una forma de evitar problemas de patentes con el formato GIF, incluyendo beneficios del formato GIF y JPEG. Su nombre significa Gráficos portables de red, produce una compresión sin pérdidas y no baja la calidad. Hay dos clases de PNG:
PNG-8 : Muy similar al formato GIF, 256 colores y 1 bit de transparencia, Los archivos son más pequeños que los GIF.
PNG-24 : 24 bits de color, similar al formato JPEG, puede tener más de 16 millones de colores, Sin pérdida de compresión significa archivos más grandes que un JPEG.
Este formato cuenta con algo llamado Canales-Alfa, Los archivos PNG permiten una escala de transparencia entre opacas y completamente transparentes, permitiendo un degradado o apariencia translúcida. Las imágenes PNG pueden ser colocadas sobre cualquier fondo de color y mantener su apariencia original. algunos navegadores viejos pueden tener problemas con las imágenes PNG debido a los canales-alfa.
¿entonces en qué casos usarlo?
Imágenes web como logos que necesitan transparencia y degradado.
Imágenes en la mitad del proceso de edición.
Imágenes complejas como las fotografías cuando el tamaño no es un problema.
[fusion_builder_row_inner][fusion_builder_column_inner type=”1_1″ last=”yes” spacing=”yes” center_content=”no” hide_on_mobile=”no” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”left top” hover_type=”none” link=”” border_position=”all” border_size=”0px” border_color=”” border_style=”” padding=”” margin_top=”” margin_bottom=”” animation_type=”” animation_direction=”” animation_speed=”0.1″ animation_offset=”” class=”” id=””][fusion_text]
Cotiza tu próximo Próximo Proyecto con Expomex.
[/fusion_text][fusion_text][forminator_form id=”65675″][/fusion_text][/fusion_builder_column_inner][/fusion_builder_row_inner][/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]